Salam onklik, Setelah beberapa minggu disibukan dengan kegiatan offline akhirnya bisa berbagi waktu juga menyapa sahabat onklik. Sebenarnya beberapa artikel telah saya masukan kedalam draft untuk dishare kehalaman onklik, salah satu adalah artikel Membuat Button Rollover Dengan CSS.
Sebelum melangkah ke pembahasan selanjutnya, sedikit saya jelaskan tentang apa itu Button Rollover, Button Rollover adalah sebuah button merujuk kesebuah LINK pada halaman web yang memiliki efek perubahan ketika kita melakukan aktifitas pergesaran mouse (mouse over) . Efeknya dapat berupa gradasi pewarnaan, perubahan warna, perubahan font dan lainnya.


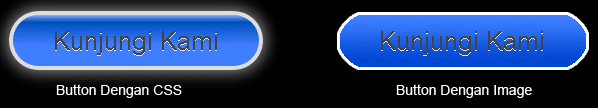
Dari gambar diatas dapat kita lihat perbandingan yang tidak jauh berbeda, namun dalam penerapannya Button dengan CSS style lebih fast loading dibanding button dengan property image.
Untuk menghasilkan button seperti diatas, anda dapat menyalin baris kode dibawah ini :
Halaman CSS
/* button css */
#btn a:hover{color:#fff;text-decoration:none;border:4px solid #fff;}
#btn a {
font:2.2em arial;
margin:auto 10px auto;
border:4px solid #ddd;
padding:10px 40px;
color:#444;
text-decoration:none;
text-shadow: 0px 1px 0px #e1e1e8;
background:#3f7fff;
background-image: linear-gradient(top,#8ab1ff 0,#0050bc 15%,#3f7fff 60%);
background-image: -o-linear-gradient(top,#8ab1ff 0,#0050bc 15%,#3f7fff 60%);
background-image: -moz-linear-gradient(top,#8ab1ff 0,#0050bc 15%,#3f7fff 60%);
background-image: -webkit-linear-gradient(top,#8ab1ff 0,#0050bc 15%,#3f7fff 60%);
background-image: -ms-linear-gradient(top,#8ab1ff 0,#0050bc 15%,#3f7fff 60%);
-moz-border-radius:30px;
border-radius:30px;
-webkit-border-radius:30px;
-moz-box-shadow: 0px 0px 15px 3px #888;
-webkit-box-shadow: 0px 0px 15px 3px #888;
box-shadow: 0px 0px 15px 3px #888;
}
Halaman index.html
<div id="btn"> <a href="http://halaman.link/" rel="nofollow">text link</a> </div>
Sedikit penjelasan, -moz properti (firefox support) -webkit (Opera support), box-shadow (Membuat efek bayangan), linear-gradient(membuat Gradient warna), text-shadow (efek bayangan text), yang lainnya pasti sahabat udah ngerti :).
Sebagai contoh pembuatan Button Rollover, anda dapat mengunduhnya melalui link berikut ini.
Isi file terdiri dari sebuah index, css dan 2 buah image button, akhir kata Semoga postingan kali ini bermanfaat, salam onklik :).